Objective.
- Provide digital standards guides to help ensure consistent application of the Langara identity online and throughout digital channels, such as User Interface (UI) Style Guide, Digital Signage Style Guide, Digital Advertising, Emails Design and Templates, Social Media Avatars Guidelines and Broadcast Package (Video).
- Create digital standards guides that reflect our evolving brand and align with the College’s vision, values, and priorities while enabling them to make suggestions and push the boundaries.
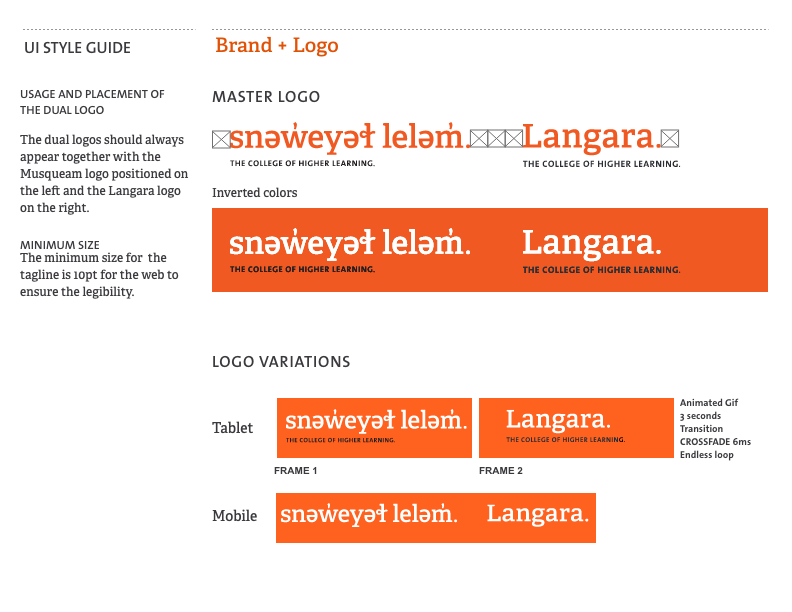
- Integrate our Musqueam name as part of Langara’s identity that conveys a sense of equality.
Role Played.
Lead designer, responsible for the ideation and creative direction of the guide while collaborating with Langara’s Brand Committee and our videographer.
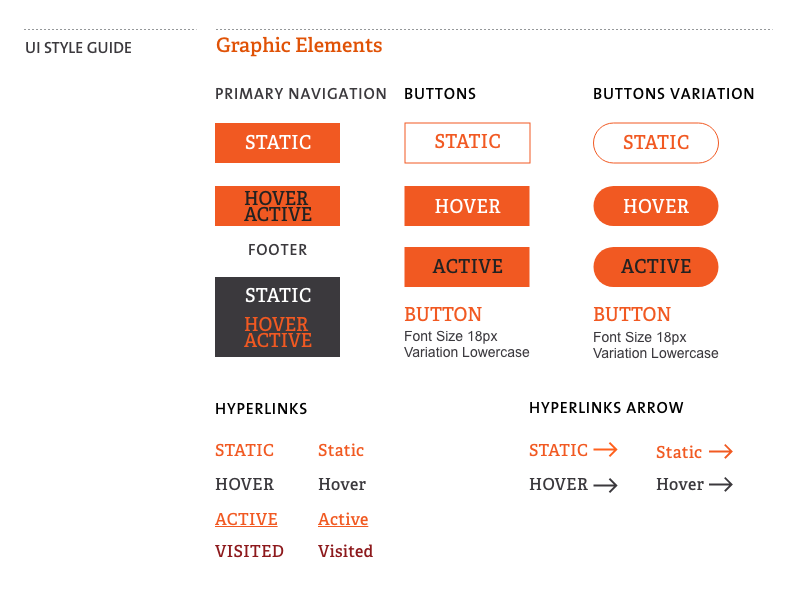
User Interface (UI) Guide Syle.
I designed this UI style guide to guide website users and designers to create consistent and strategic branding decisions to continuously strengthen the Langara College brand and differentiate it from its competitors. See the full UI Style Guide.


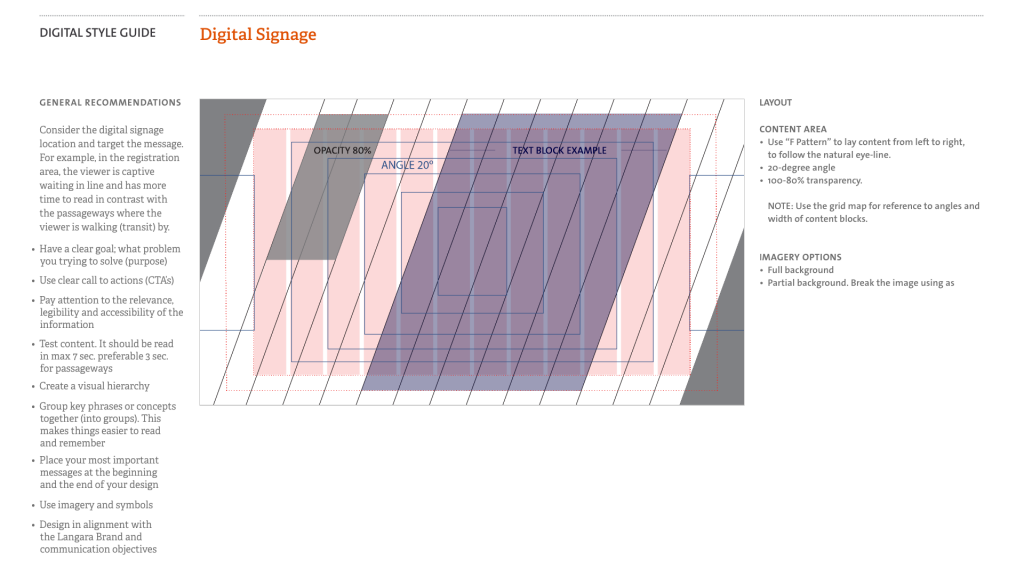
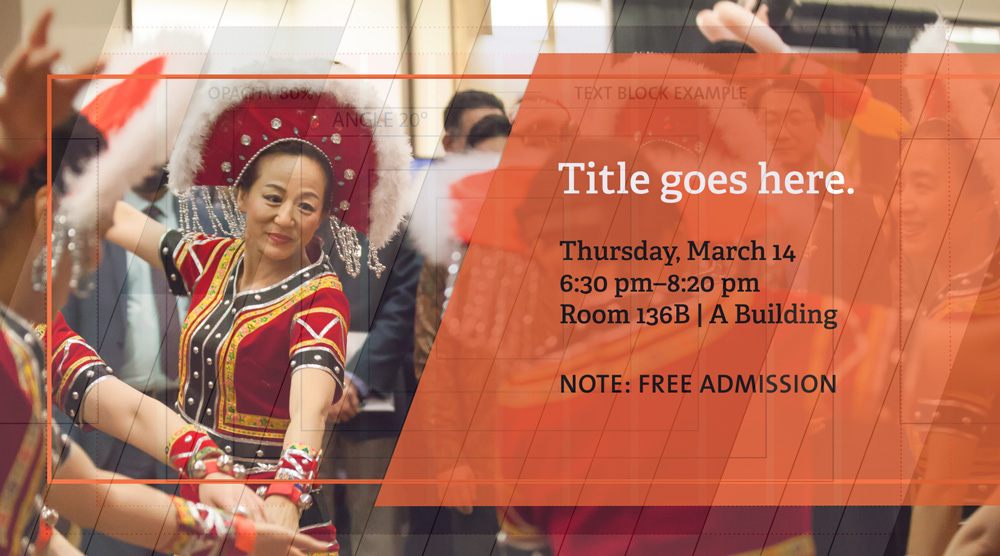
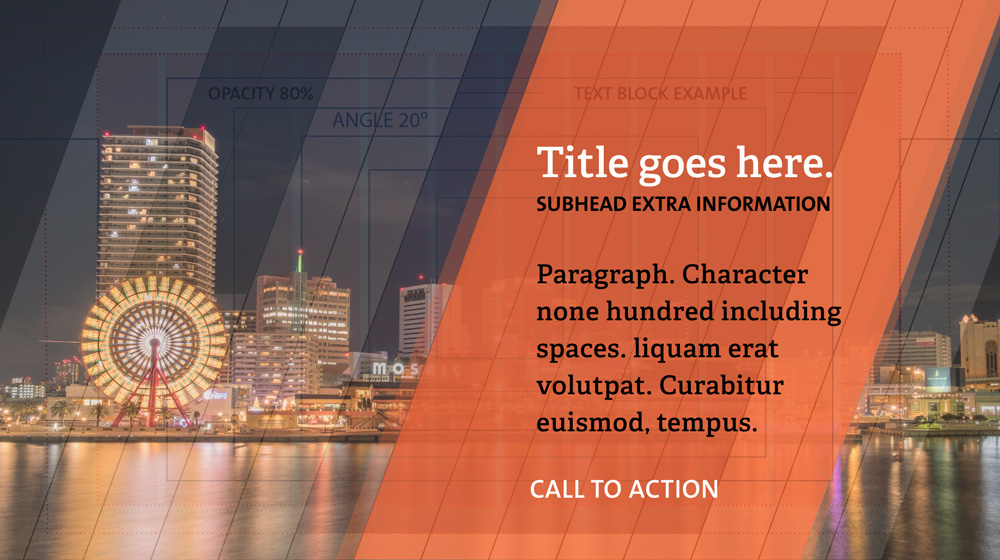
Digital Signage Style Guide.
Digital Media is dynamic and provides the opportunity for experimentation and testing (A/B testing).
Digital Signage is also fast-paced and an excellent channel to broadcast time-specific information. Also, it is perfect for targeting messages. For example, in the registration area, the viewer is captive waiting in line and has more time to read in contrast with the passageways where the viewer is walking (transit). The designer has just 3 seconds to convey the message. See the full Digital Sinage Style Guide.
Objective.
Present a dynamic grid to attain consistency through pieces that motivate designers to try and experiment with layout and maybe implement conversion testing and A/B testing that reflects our evolving brand.

Production (Implementation).
I designed a dynamic guide base on a grid that serves as the foundation considering the primary brand rules but gives designers the flexibility to explore layouts and use imagination. This guide is like a pulse; It will continue to evolve to meet user needs and trends.


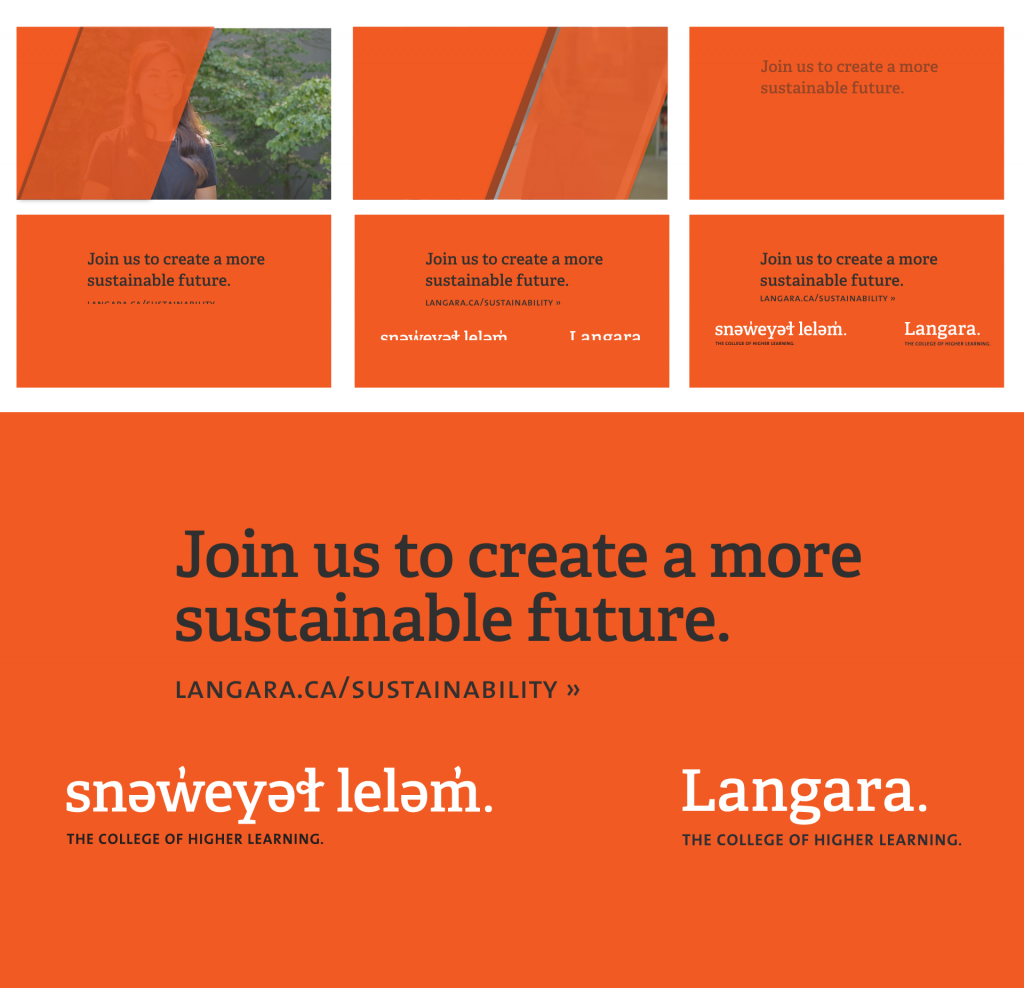
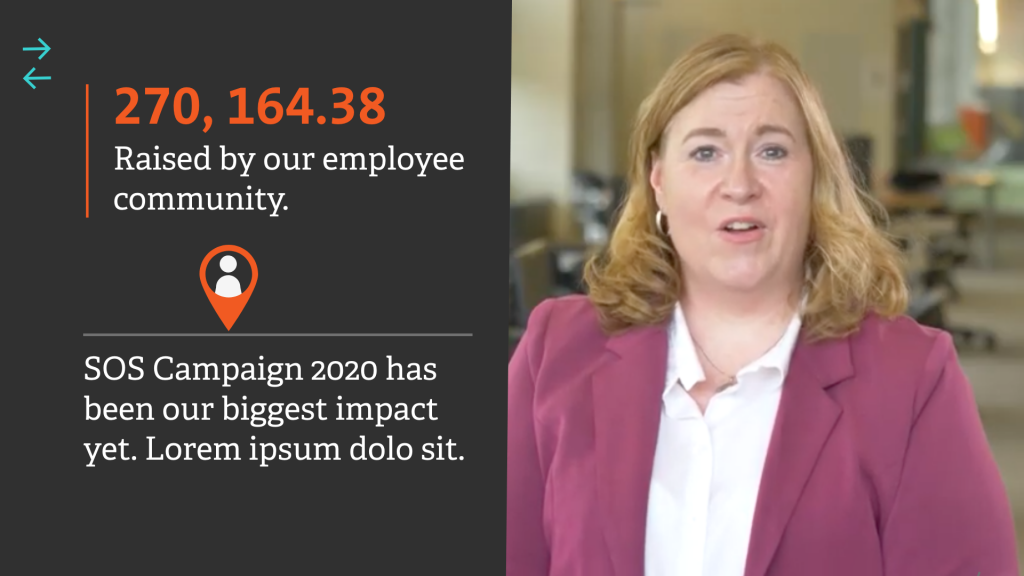
Broadcast Package.
Objective.
- Provide digital standards guides to help ensure consistent transitions, layouts, and application of the Langara identity online and throughout digital channels.
- Create layout templates that reflect our evolving brand and align with the college’s vision, values, and priorities while enabling designers to make suggestions and push the boundaries.
- Create a series of templates that work without needing additional plugins with editable text boxes.
- Background elements such as solids should be scalable and positioned based on text edits.
- Add any additional editable properties that will minimize the time for production.
- For Video, Thumbnails create a design/template per playlist, giving the channel a visual variety. Still, at the same time, each design is cohesive with the brand and category and fits together.

The broadcast package includes:
- Opening titles full-screen
- Opening titles half-screen
- Closing titles full-screen
- Closing titles full-screen with social media icons.
- Lower thirds nameplates
- Lower thirds info text
- Two lines of Info text paragraph half-screen
- Info text paragraph full-screen.
- Video Thumbnails
- Vertical versions for social media.
Video thumbnails are suggested to improve clicks. They can jump out at users and help you stand out from the rest. They also show up on Google’s search engines. Thus, They are essential to maximizing your impressions. See the full broadcast package.