Background.
The Viewbook is an essential print piece Langara uses to promote the college. However, during the pandemia, we needed to transfer the information on the print book into an online environment.
Objective.
- Design a clean and simple User Interface (UI) and User-centred Experience (UX) showcasing Langara as a dynamic, welcoming, professional college with easy-to-find and read information
Target Market.
- High school (grades 10-12)
- Indigenous students in Canada
- Mature students for Continuing Education
- Parents looking for the best choice for their kids for further education
Role played.
I was the lead designer, responsible for determining the overall design direction, prototypes and final templates while collaborating with one developer and a communication officer.
Deliverables: Wireframes, Sitemap, Webdesign UX/UI, Banners, Digital Ads.
Concept Solution.

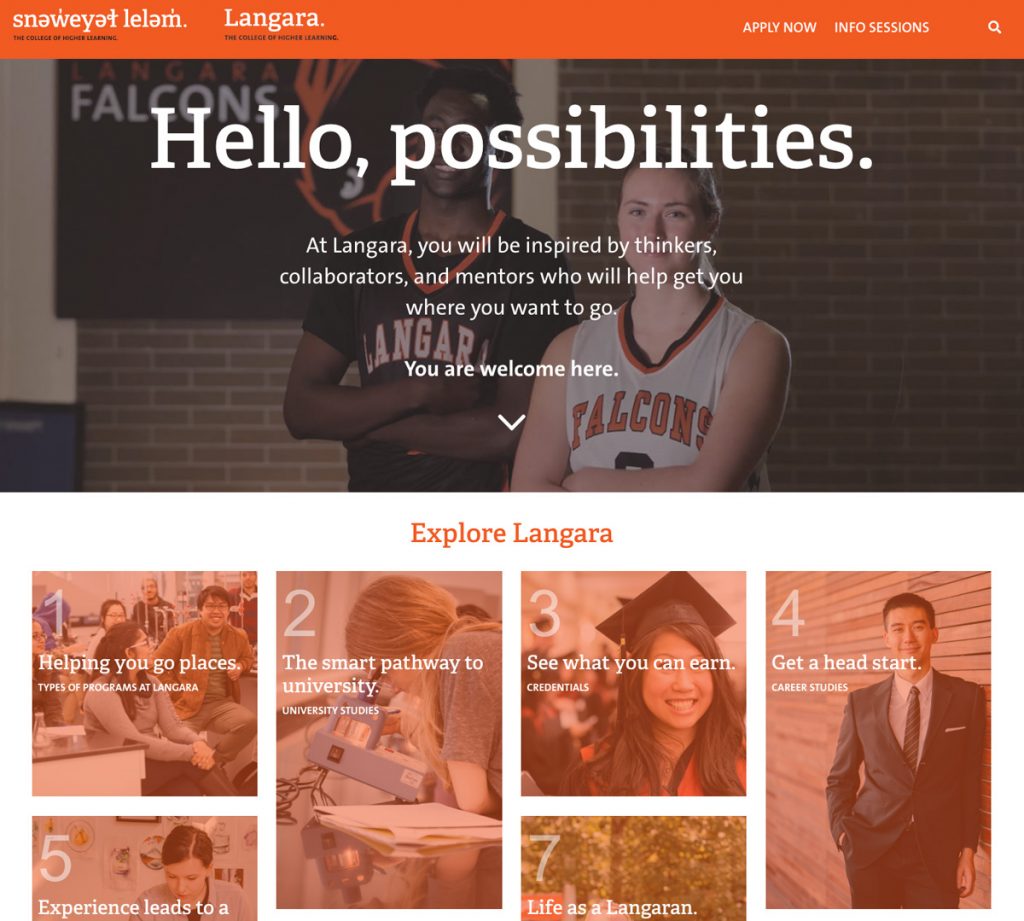
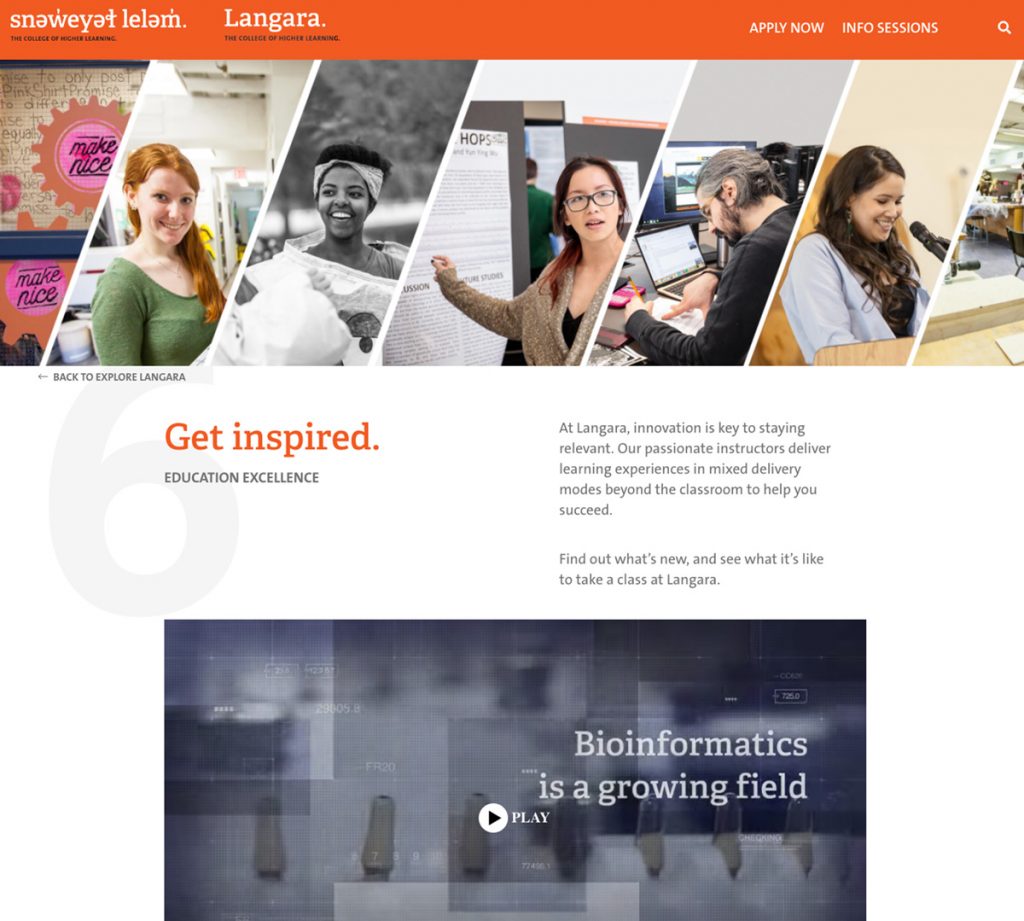
We used a 12-column grid as the foundation. The index page has a series of “cards” showing a mosaic layout and serving as a Table of contents. Visitors can navigate either by clicking on the card. The pages have many visitors who won’t get lost from card to card. Or once on any page, they can navigate through the suggested cards at the bottom or get back to the TOC through the back arrow at the top or bottom of the page. The main navigation consists of two call-to-action: information sessions and apply now. The visitor can also download a pdf version of the viewbook for future reference. Visit Hello Possibilities Website
We added testimonials so that the communication feels more personal, from a student to a student. And bubbles with Langara facts and advice through the site.

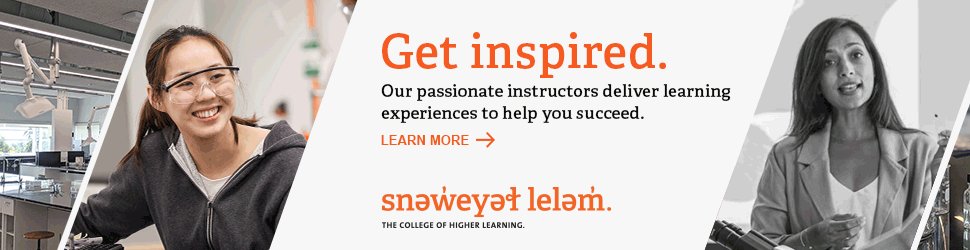
Digital Ads & Banners.
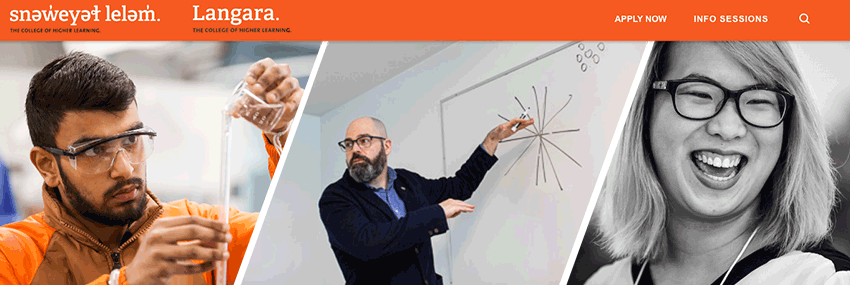
To promote the site, we designed a series of digital ads and banners cohesive con the site design and with content tailored to the specific programs and from the prospect student’s point of view: if they join Langara, What for them? and second and primary call to actions such as Get inspired (motivational) and Transform design into reality (actionable).






The solution (next steps).
Harmonize this online viewbook with the print viewbook. Define a matrix with the assets needed for each channel before the design process. So that design is cohesive regardless of the media channel, the design process is more efficient as the design team can design with a plan in mind.
In terms of functionality, we want to add the possibility to navigate horizontally by using the arrow keys on the keyboard.