Background
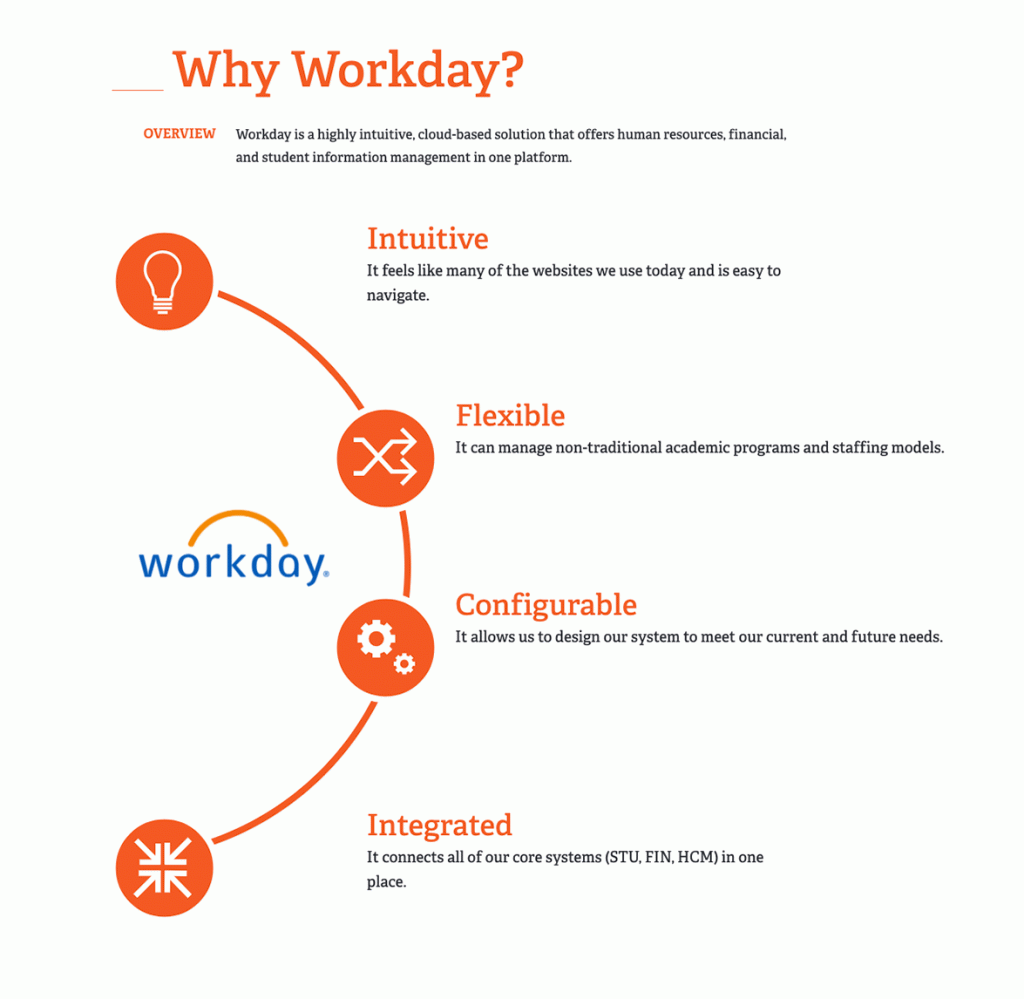
Langara needed to modernize its operational processes while improving student and staff experience. Langara selected Workday and Deloitte on this critical journey. Workday stood out against alternative product offerings for its intuitive, flexible, and configurable design. Deloitte has a great combination of technical understanding and demonstrated track record of success, and Langara chose them to implement Workday. To promote this new system,
Langara needed a website that created an engaging space that encouraged dialogue.
Objective.
- Expand awareness and support of the project in the community.
- Be emphatic with faculty, staff and students and anticipate their questions while providing user-centred information.
- Generate trust in the project and inclusiveness within the community and respond to the College’s future (vision and strategic plan).
- Identify problems and provide user-centred solutions through research, analysis and user testing.
- Create an engaging design that reflects our evolving brand.



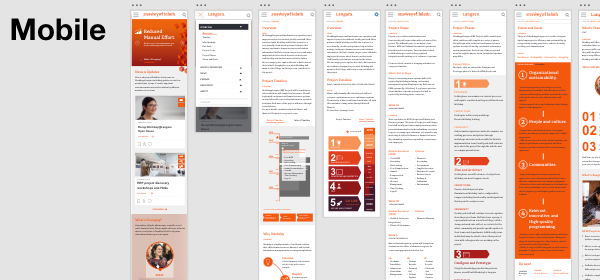
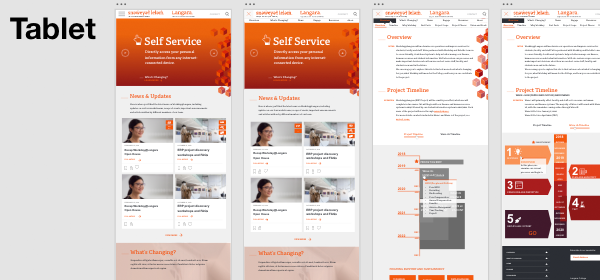
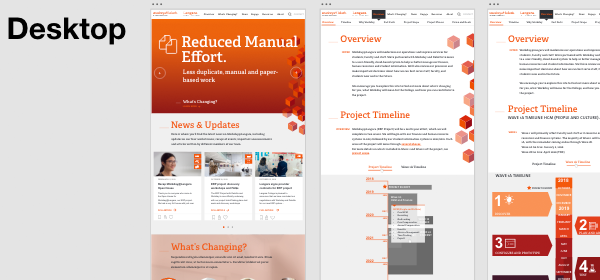
Workday@Langara site was archived in 2021 but see some of the page designs. And you can also review the wireframes.
Role played.
I was the lead designer, responsible for determining the overall design direction of the project and providing art direction for the photoshoot while collaborating with our team, which consisted of one developer, a communication officer, and the digital strategy and production manager.
Process.
- Website Audit. We implemented a user research gathering to discover where we were, current problems, and possible solutions.
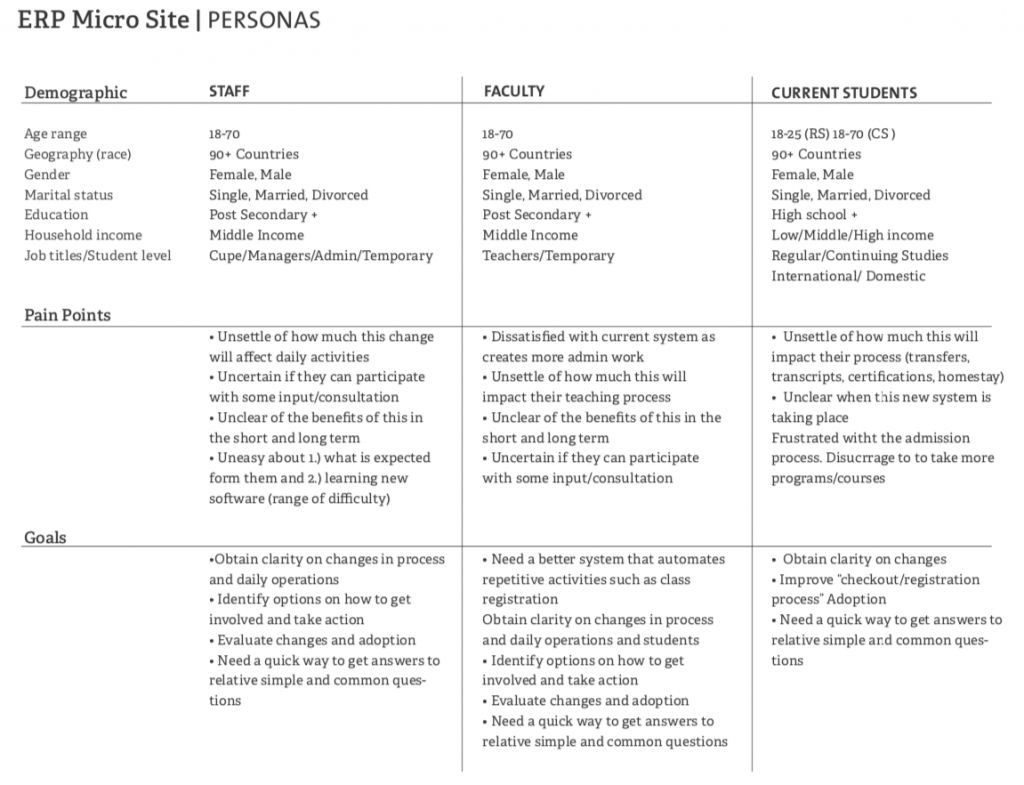
- Personas Development. Defined the number of Personas + Created their profiles
- Problems Selection. Prioritized issues to solve and defined project intention/purpose and scope (phases).
- Ideation. Implemented brainstorming workshops to identify solutions to problems and expectations. Methodology: Mind mapping and storyboarding.
- User Testing. I created and tested prototypes.
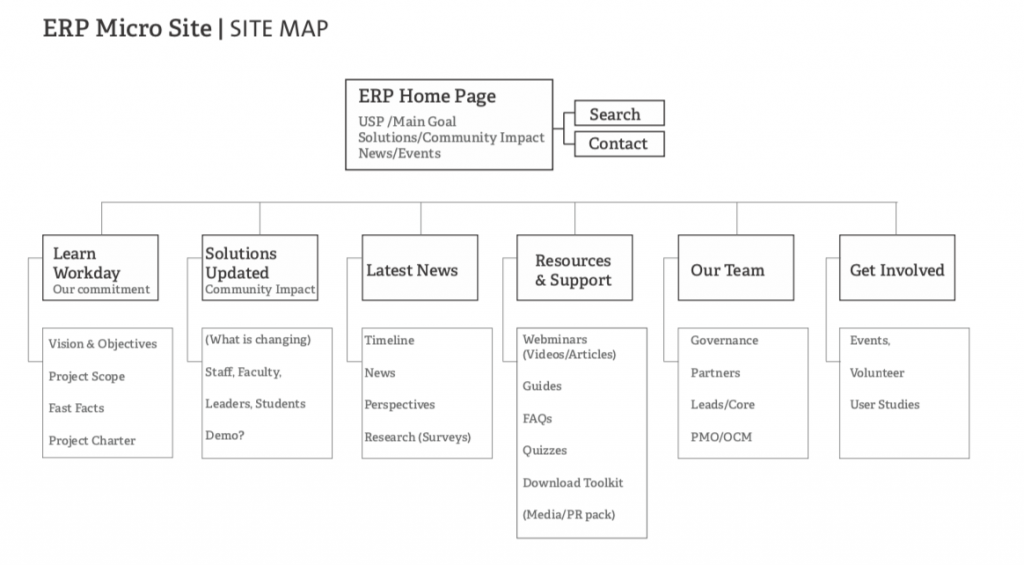
- UX design: Created Site Map (Information Architecture), defined flows and design
- Photoshoot (ideation and art direction )
- Production, Testing, Launch
- Maintenance. Continuous improvements and updates based on the progress of workday project phases and new technology.


Challenges faced.
We discovered that Langara’s photo library was 95% editorial and not ideal for an online experience during the ideation phase. This new site introduced a new software implementation for payroll, and there was some employee resistance. It was essential to use images of faculty and staff so our audience could identify themselves, connects emotionally, and facilitate the software change.
Photoshoot.
It was the first time Langara had planned a photo shoot for a specific design project, and we found a lot of resistance. After convincing management of the power of purposely photography, the project was approved. In collaboration with the assigned communication officer, we created a product photography brief and ideated and implemented a process for a series of photoshoot sessions.


Results.
An esthetically pleasing and functional website that fostered truth and responded to users’ questions and clients’ expectations.




What we learned.
Stock photography helps to communicate the idea during the design phase however it is always preferable to have a photoshoot based on the design. It makes the site feel more personal and memorable and eliminates the possibility of finding the same image on competitors’ sites. Strong imagery promotes emotional connections.
